Интересно почитать…
Блог в котором есть много интересной информации…
Поиск по сайту
Публикация в Joomla и WordPress из Windows Live Writer
13 Июл2011
Оказывается Windows Live Writer очень удобное средство для публикации в Joomla и WordPress, кроме того он бесплатный, легко скачивается и инсталлируется.
Скачиваем с официального сайта, предварительно выбрав русскую версию:
далее кликаем сюда:
скачиваем wlsetup-web.exe, запускаем его и следуем всем инструкциям по установке, при установке можно выбрать только сам Windows Live Writer, так как остальные компоненты для создания записей блога не нужны.
После установки запускаем Windows Live Writer и создаем учетную запись.
Создание учетной записи для работы с WordPress
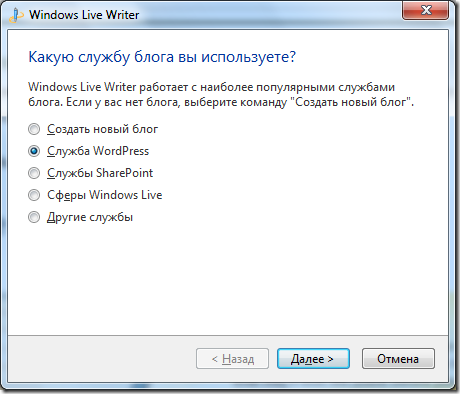
Выбираем “Служба WordPress»:
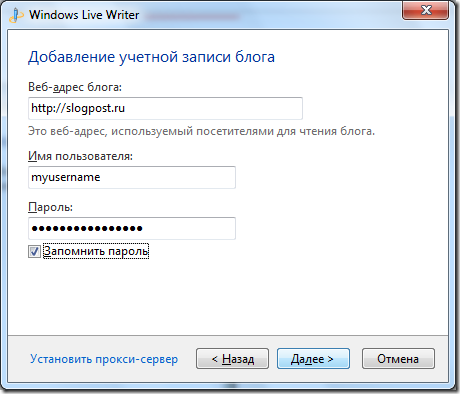
Жмем “Далее” и вводим адрес WordPress блога, имя пользователя и пароль:
Жмем “Далее” и на вопрос о том скачивать ли схему WordPress отвечаем “Да”.
Создание учетной записи для работы с Joomla 1.6 и выше
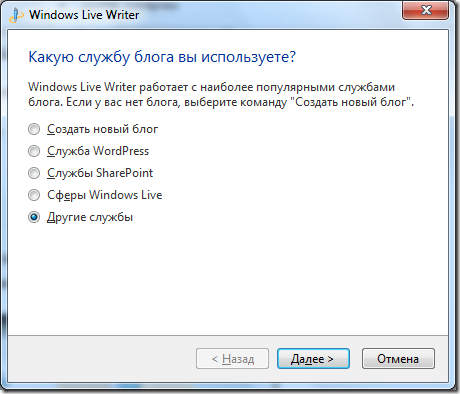
Для Joomla все также очень просто, в диалоге создания учетной записи выбираем “Другие службы”:
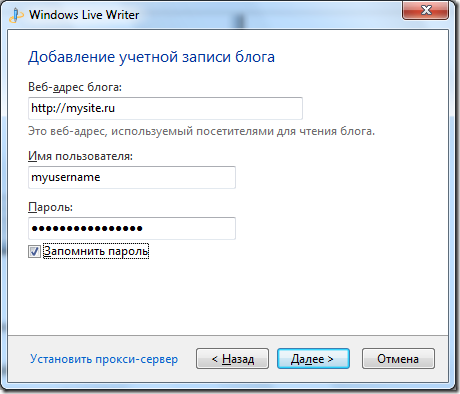
Жмем “Далее” и затем вводим адрес сайта, логин и пароль:
Дожидаемся загрузки данных и жмем OK, если предлагает скачать схему – отвечаем “Да”.
Создание учетной записи для работы с Joomla 1.5.x
Рассмотрим процесс создания учетной записи на примере сайта milomag.ru.
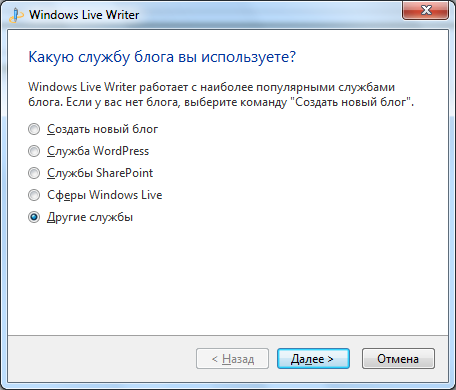
В диалоге создания учетной записи выбираем “Другие службы”:
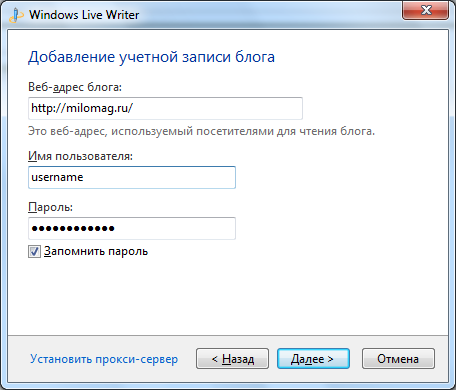
Жмем “Далее” и затем вводим адрес сайте, логин и пароль, которые вы получили от администратора сайта:
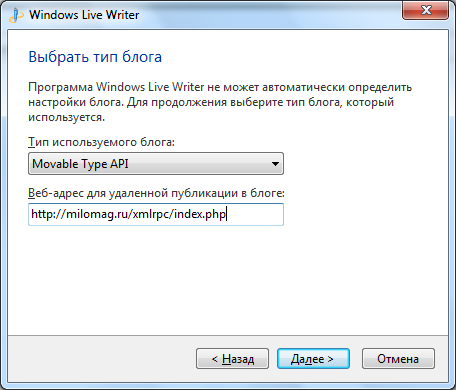
Далее выбираем Тип используемого блога: «Movable Type API» (обратите внимание, что выбирать надо именно «Movable Type API» а не «Movable Type») и вводим такой адрес: http://milomag.ru/xmlrpc/index.php:
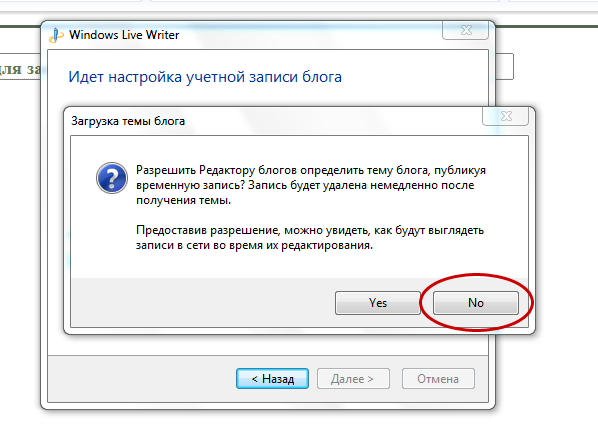
Далее важно нажать кнопку «No» в диалоге «Загрузка темы блога», по той причине, что Joomla 1.5.x не поддерживает загрузку темы:
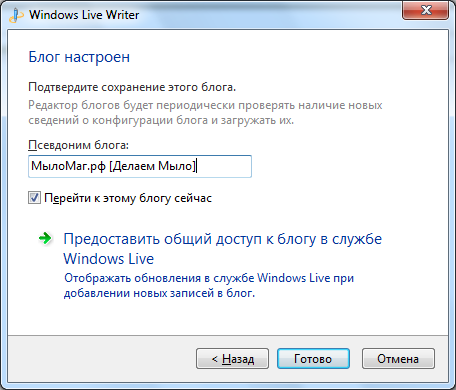
На этом настройка учетной записи завершена, в следующем диалоге нажимаем кнопку «Готово»:
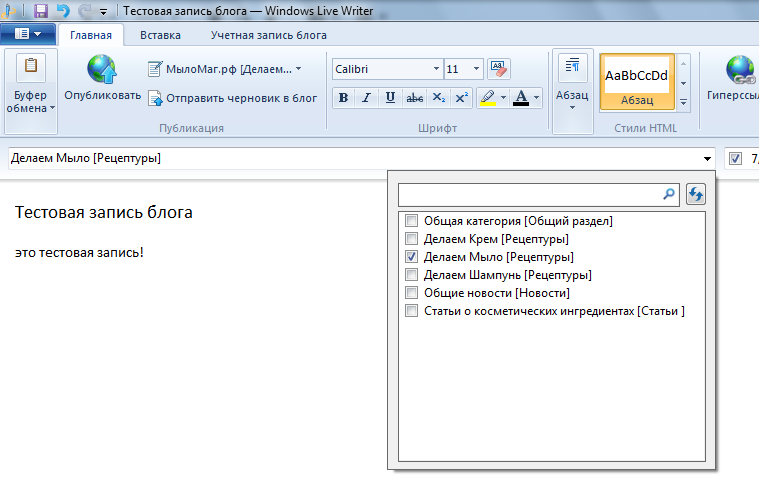
Теперь можно приступить к написанию статьи предварительно выбрав категорию:
Когда статья будет готова, нажимаем кнопку «Опубликовать», при этом галочку «Открыть блог в браузере после публикации» можно снять, по той причине, что ваша статья появится на сайте только после того, как её проверит модератор:
Настройка правописания
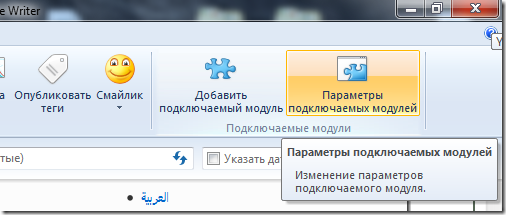
После установки и создания учетной записи, но перед тем, как приступать к написанию статей, нужно выбрать русский язык для проверки правописания, для этого заходим на закладку “Вставка”, где жмем на эту кнопку:
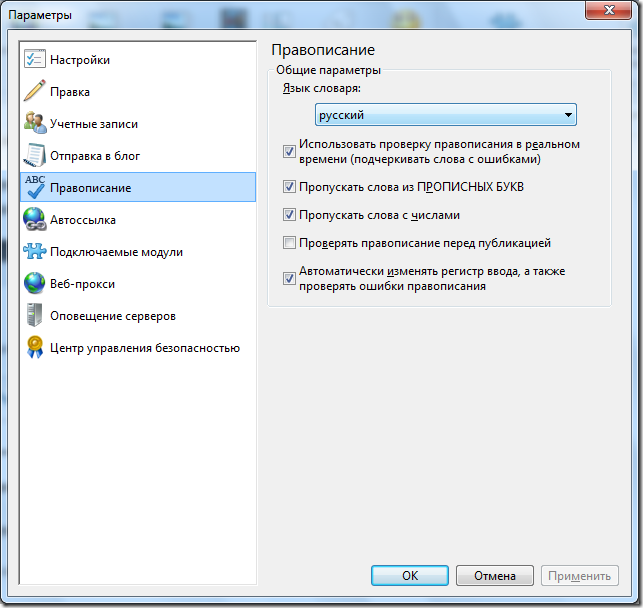
В открывшемся окне выбираем русский словарь:
Как добавлять изображения
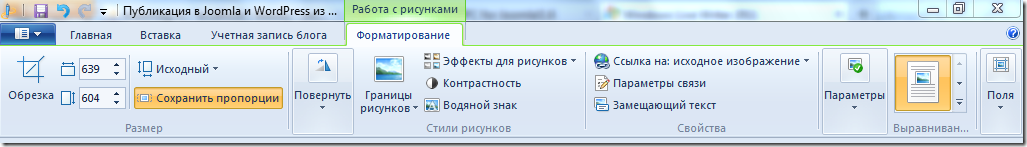
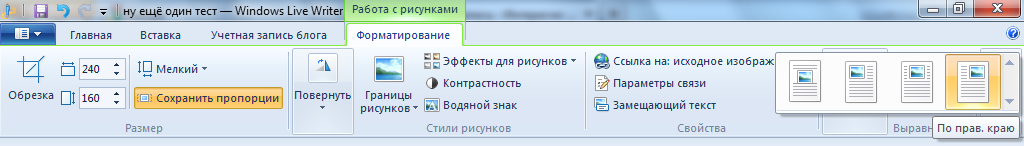
Изображения можно добавлять из файла, либо через Copy/Paste. Для настройки размера изображения, производим двойной клик левой кнопкой по изображению, в результате чего появляется панель “Форматирование”, в которой можно выбрать размер рисунка:
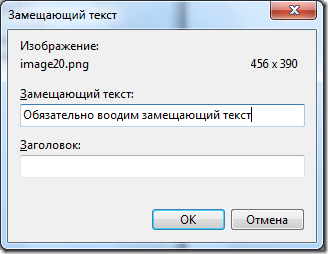
иногда очень полезно выбирать “Исходный” размер, в этом случае изображение выглядит наиболее натурально. Так же для изображения обязательно нужно вводить замещающий текст (кнопка в разделе “Свойства” на панели “Форматирование”:
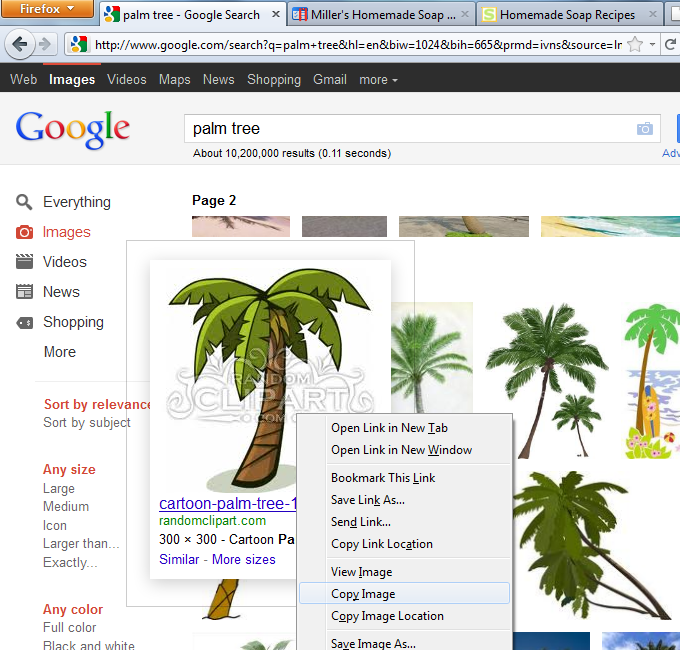
Если вы копируете картинки с других сайтов и вставляете в статью, то копировать надо через Mozilla FireFox, а не через Google Chrome, по той причине, что Google Chrome вставляет ссылку на картинку а не саму картинку, а при копировании через Mozilla FireFox картинка добавляется корректно:
При копировании с других сайтов надо выбирать картинки на которых нет логотипов и водяных знаков (watermarks). На этой пальме присутствует водяной знак.
При добавлении изображения желательно использовать выравнивание, в зависимости от того, где для изображения будет больше свободного места, обычно выравнивание по правому краю позволяет наиболее оптимально использовать свободное место:
Форматирование текста
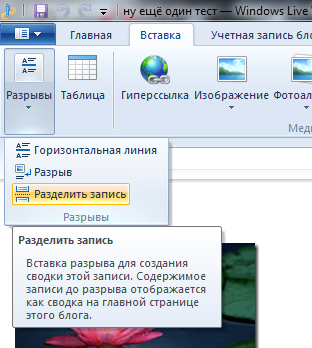
После первых 10 — 15 строчек надо добавлять разделитель записи:
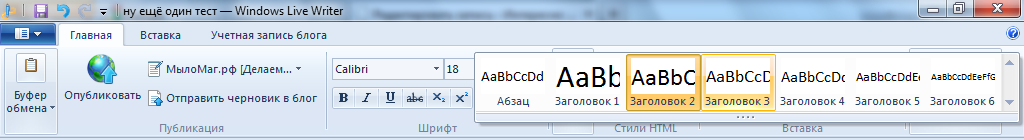
Для создания заголовков используются стили «Заголовок 2», «Заголовок 3» и «Заголовок 4», при этом «Заголовок 1» не используется, так как в стиле «Заголовок 1» будет название статьи на сайте.
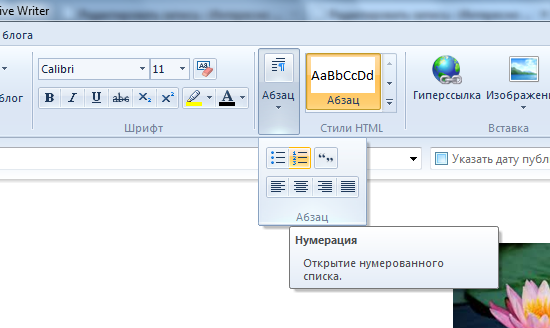
также желательно активно использовать нумерованные и ненумерованные списки:
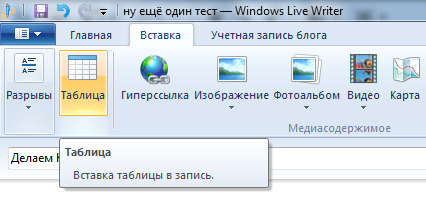
и таблицы:
- Рубрики: информационные технологии
- Метки: joomla, wordpress
























1 комментарий к записи Публикация в Joomla и WordPress из Windows Live Writer
Ffim
8 ноября 2011 в 1:31
Наконец-то нашел нормальную статью про WLW. Спасибо!